BLOG-27 Add the different size shadows of the home page terminal (#31)
All checks were successful
Frontend CI / build (push) Successful in 1m21s
All checks were successful
Frontend CI / build (push) Successful in 1m21s
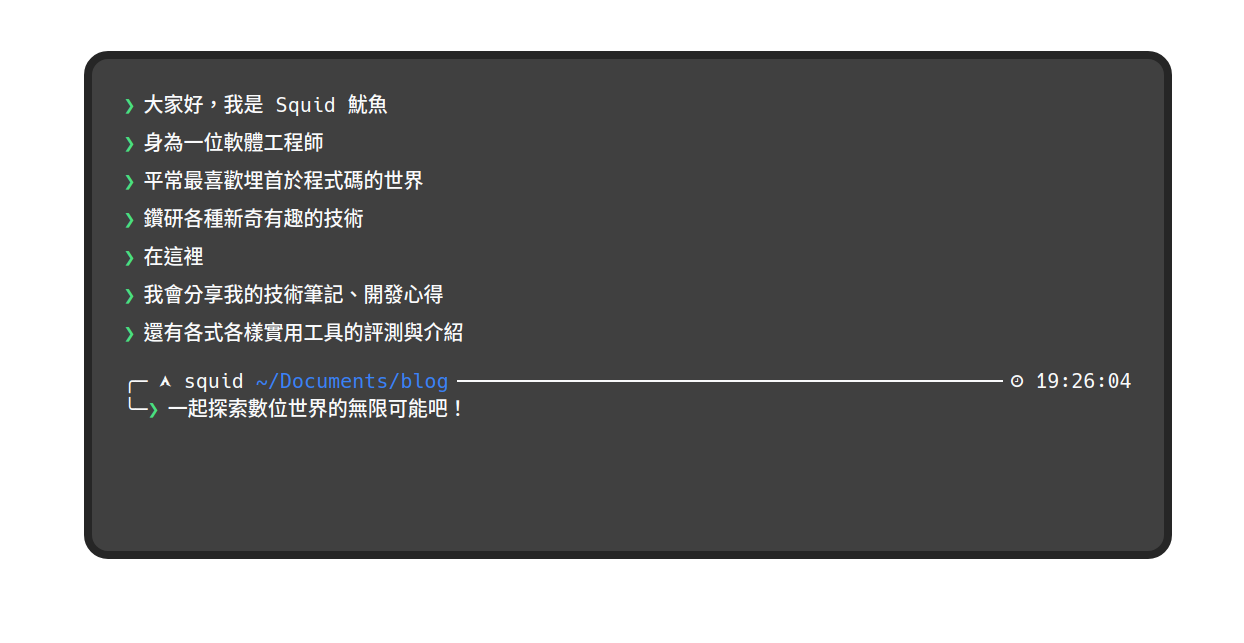
### Description Add the shadow(moblie: shadow-lg & desktop: shadow-xl) of the home page terminal ### Package Changes _No response_ ### Screenshots | Moblie | Desktop | | --- | --- | | <img src="/attachments/fd95d222-0b57-4d99-aaec-68c78b9cf9e7" width="400" /> |  | ### Reference Resolves #27 ### Checklist - [x] A milestone is set - [x] The related issuse has been linked to this branch Reviewed-on: #31 Reviewed-by: squid <squid@squidspirit.com> Co-authored-by: Zoe <7711zoe@gmail.com> Co-committed-by: Zoe <7711zoe@gmail.com>
This commit is contained in:
parent
fd3ba3bfb8
commit
2cd16fe9a2
@ -38,7 +38,7 @@ export default function Terminal() {
|
||||
return (
|
||||
<div
|
||||
ref={element}
|
||||
className={`bg-true-gray-700 border-true-gray-800 flex w-full flex-col gap-y-1.5 rounded-2xl border-4 p-4 pb-28 font-mono font-medium text-gray-50 transition-opacity duration-300 md:gap-y-2.5 md:rounded-3xl md:border-8 md:p-8 md:pb-32 md:text-xl ${isReady ? "opacity-100" : "opacity-0"}`}
|
||||
className={`flex w-full flex-col gap-y-1.5 rounded-2xl border-4 border-true-gray-800 bg-true-gray-700 p-4 pb-28 font-mono font-medium text-gray-50 shadow-lg transition-opacity duration-300 md:gap-y-2.5 md:rounded-3xl md:border-8 md:p-8 md:pb-32 md:text-xl md:shadow-xl ${isReady ? "opacity-100" : "opacity-0"}`}
|
||||
>
|
||||
{lines.slice(0, currentIndex).map((line, index) => (
|
||||
<NormalLine key={index} text={line} />
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user