BLOG-14 Create not found page (#23)
All checks were successful
Frontend CI / build (push) Successful in 1m19s
All checks were successful
Frontend CI / build (push) Successful in 1m19s
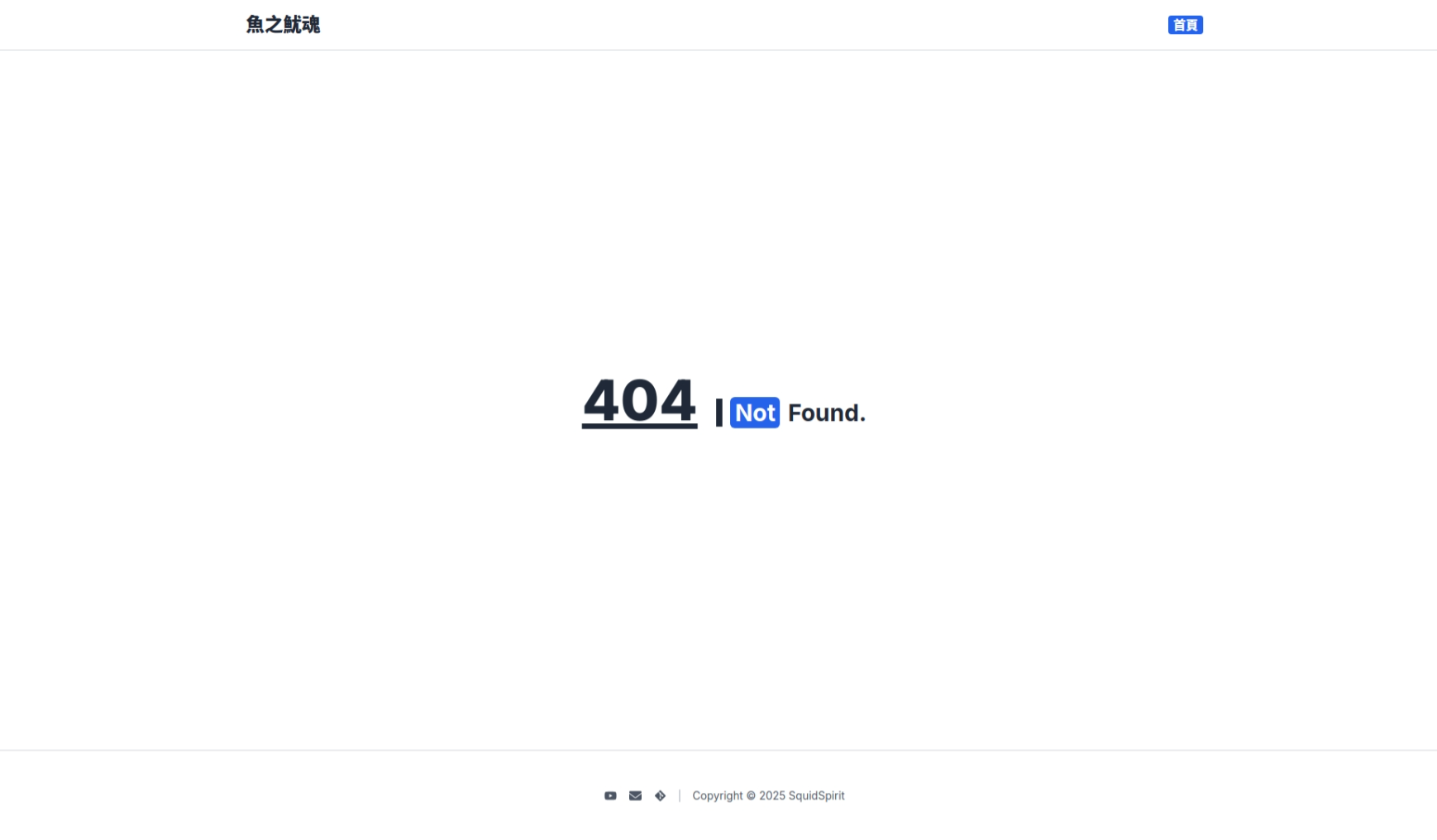
### Description - Add Not Found Page - Change the home page h1 font weight - Change the order of Prettier plugins to fix the issue of tailwind css not being sorted ### Package Changes _No response_ ### Screenshots | Desktop (FHD 1920x1080) | Mobile (iPhone16 Pro 390x844) | | --- | --- | |  | <img src="/attachments/6d3f21fe-a01b-4f02-86e1-9f917345e796" width="400" /> | ### Reference Resolves #14 ### Checklist - [x] A milestone is set Reviewed-on: #23 Reviewed-by: squid <squid@squidspirit.com> Co-authored-by: Zoe <7711zoe@gmail.com> Co-committed-by: Zoe <7711zoe@gmail.com>
This commit is contained in:
parent
1b48a61c05
commit
426d569820
@ -1,5 +1,5 @@
|
||||
{
|
||||
"plugins": ["prettier-plugin-tailwindcss", "@trivago/prettier-plugin-sort-imports"],
|
||||
"plugins": ["@trivago/prettier-plugin-sort-imports", "prettier-plugin-tailwindcss"],
|
||||
"printWidth": 120,
|
||||
"tabWidth": 2,
|
||||
"trailingComma": "all",
|
||||
|
||||
16
frontend/src/app/not-found.tsx
Normal file
16
frontend/src/app/not-found.tsx
Normal file
@ -0,0 +1,16 @@
|
||||
export default function NotFoundPage() {
|
||||
return (
|
||||
<div className="mx-auto flex min-h-[--content-height] max-w-screen-xl flex-col items-center justify-center px-4 md:px-6">
|
||||
<div className="flex flex-row items-end gap-x-4 md:gap-x-6">
|
||||
<h1 className="text-5xl font-extrabold text-gray-800 underline md:text-7xl">404</h1>
|
||||
<h2 className="flex flex-row items-center gap-x-2 text-2xl font-bold md:gap-x-2.5 md:text-3xl">
|
||||
<div className="h-7 w-1.5 bg-gray-800 md:h-9 md:w-2" />
|
||||
<div className="rounded-md bg-blue-600 px-1 py-px md:px-1.5 md:py-0.5">
|
||||
<span className="text-white">Not</span>
|
||||
</div>
|
||||
<span className="text-gray-800">Found.</span>
|
||||
</h2>
|
||||
</div>
|
||||
</div>
|
||||
);
|
||||
}
|
||||
@ -4,7 +4,7 @@ export default function HomePage() {
|
||||
return (
|
||||
<div className="mx-auto flex min-h-[--content-height] max-w-screen-xl flex-col justify-center gap-y-2.5 px-4 md:gap-y-8 md:px-6">
|
||||
<h2 className="text-3xl font-bold text-gray-800 md:text-6xl">Hello 大家好!</h2>
|
||||
<h1 className="flex flex-row items-center gap-x-2 text-4xl font-bold text-gray-800 md:text-7xl">
|
||||
<h1 className="flex flex-row items-center gap-x-2 text-4xl font-extrabold text-gray-800 md:text-7xl">
|
||||
<span>我是</span>
|
||||
<div className="rounded-lg bg-blue-600 px-1.5 py-1">
|
||||
<span className="text-white">Squid</span>
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user